The most common trick is using iframe and passing username and password parameter.
For example: I created test.html
<html>
Hello, this page is showing Pentaho Report Viewer
<br/>
<iframe width="1300" height="600"
src="http://localhost:8080/pentaho/content/reporting/reportviewer/report.html?solution=steel-wheels&path=%2Freports&name=Inventory.prpt&userid=joe&password=password" />
</html>
And I tried to deploy test.html to localhost and open in Chrome, it works!
 | |
|
 | |
|
Now what? Can we just use Chrome and only Chrome? Of course not! I can't just force my users using Chrome. Web application is designed for running in all browser, not only one specific browser! So the journey began. I spent several days more to find the solution for this problem in Pentaho forum, wiki, stackoverflow, blogs, and in many sites I have found in Google. But I found no answer. I found only the very same question! LOL!
In my journey, I found a blog that suggests to directly show output of the report in a specific format (html, pdf, xls, etc):
http://
I appreciate this suggestion but I didn't want to use that because it will make me create a module to show and export reports. Moreover, it doesn't solve paging issue that we will encounter using its suggestion.
I also found that there is a technique to inject iframe to page using div and javascript so that cross domain script can be run. One of that technique is EasyXDM. I tried that technique but... it didn't work for Pentaho Report Viewer. Yes, iframe has been injected to consumer div but the same problem still occured. I learned that Pentaho Report Viewer also uses iframe, maybe it's why easyXDM technique didn't work.
Finally, I read that cross domain scripting can be avoided by using proxy server or url rewrite. This technique is mapping another domain to same domain folder so that cross domain scripting can be converted to same domain scripting.
In Apache we can use mod_proxy, the detail can be read in
http://nukoagency.co.uk/2012/
(I haven't tried this so that I can't give any comment)
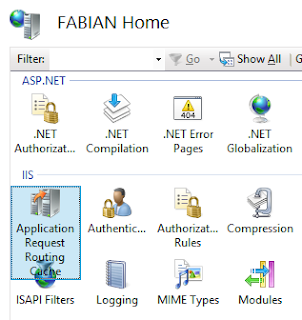
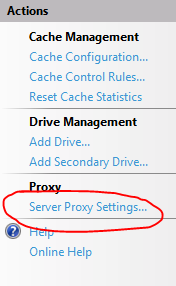
In IIS we can use 4 IIS Extensions mentioned in
http://blogs.iis.net/wonyoo/
Then we enable Proxy Server in IIS explained in below pictures
1. Add rewrite rule in web.config.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="pentaho" stopProcessing="true">
<match url="^pentaho/(.*)" />
<action type="Rewrite" url="http://localhost:8080/pentaho/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
2. Edit test.html so that iframe will load same domain URL.
<html>
Hello, this page is showing Pentaho Report Viewer
<br/>
<iframe width="1300" height="600"
src="http://localhost/pentaho/content/reporting/reportviewer/report.html?solution=steel-wheels&path=%2Freports&name=Inventory.prpt&userid=joe&password=password" />
</html>
The result is.... voila! Now Pentaho Report Viewer can be embedded in our web application AND can be opened in any browser. Life is good... :)
 | |
|
Thank you.



Ok, so 5 years later, and this somehow helped me quite a bit.
ReplyDeleteThanks mate.
Now the CAS setup please.
Thanks.